【超図解】まるでトリセツ!WordPressの始め方
WordPressで投稿ページ(記事一覧)を表示する方法について。カスタムメニューの作り方
旧エディタとブロックエディタとの切替
▢ 「旧エディタ」と切り替える
① 右上の「オプション」をクリック
② 右下の方の「旧エディタに切替」をクリック
▢ 「ブロックエディタ」に戻す場合
① 右の下の方の「ブロックエディタに切替」をクリック
固定ページ内に特定のカテゴリーの投稿を表示させるには?
▢ 操作手順 (簡略版)
- プラグイン「Shortcodes Ultimate」を使用
- 目的の固定ページを開き「ショートコードを挿入」をクリックします。
- 設定画面が表示されます。「投稿」を選択します。
- ほとんどデフォルトで問題ありませんが表示させたい件数やカテゴリーを選択します。
- 設定が終わったら一番下の「シュートコードを挿入」をクリックします。
- 固定ページにショートコードが挿入される。
- 「更新」ボタンを押して表示し確認
マクロファイル(.xlsm)をアップロードする方法(WP Add Mime Types 管理設定)
▢ 「WP Add Mime Types 管理設定」で(.xlsm)ファイルを追加する方法
- 「設定」-「Mime Type設定」
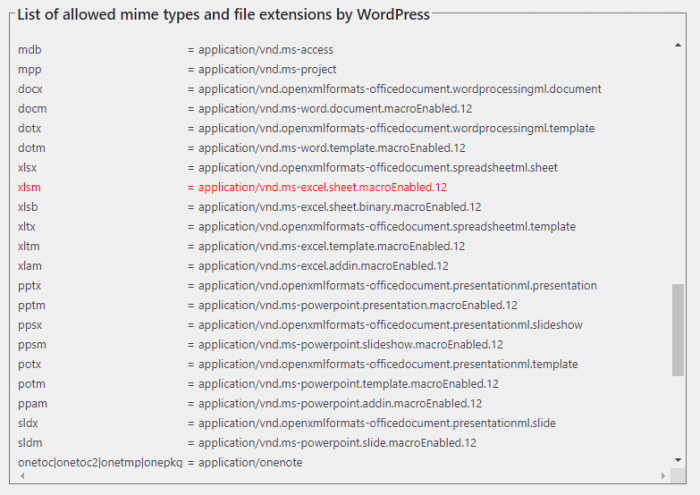
- xlsmの項目を探す
- xlsm = application/vnd.ms-excel.sheet.macroEnabled.12 の行をコピー
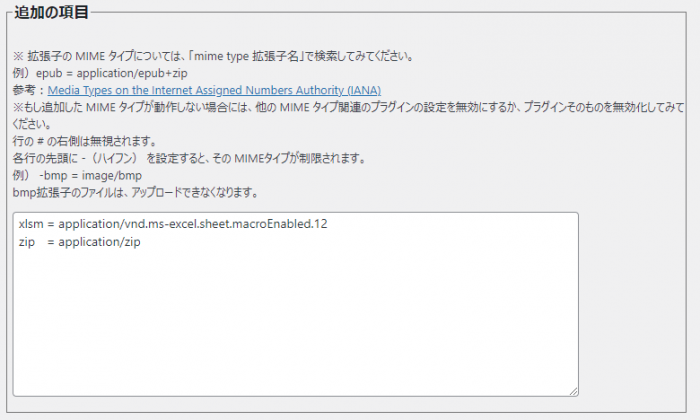
- 「追加項目」欄に貼付け
- 「設定を保存」のボタンを押下
設定が正常に行われると、対象の行が赤字に変更される。


WordPressの「セキュリティ上の理由によりこのファイル形式は許可されません」エラーの処理方法
▢ 無料のWP Extra File Typesプラグインを使用する
wp-config.phpファイルを編集したくない場合、またはウェブサイトにアップロードできるファイルタイプを厳密に管理したい場合は、WordPress.orgの無料のthe free WP Extra File Types/a>プラグインも使用できます。
プラグインをインストールしてアクティブにしてから、WordPressダッシュボードの「設定」→「追加のファイルタイプ」にアクセスします。
そこには、ファイルタイプの長いリストがあります。アップロードできるようにするファイルタイプの横にあるチェックボックスをオンにして、下部にある「変更を保存」をクリックします。

プラグインの設定でファイルタイプを許可する方法
ご希望のファイルタイプがリストに載っていない場合は、プラグインの設定リストの下部に独自のカスタムファイルタイプも追加することもできます。
独自のカスタムファイルタイプを追加する方法
▢ MIMEタイプの設定(一覧)
ファイルの拡張子ごとにMIMEタイプを設定します。
MIMEタイプは、「タイプ名/サブタイプ名」の文字列でデータの形式を表す方法です。WebブラウザーでGaroon上のファイルをどのように処理するかを決めるときに使用されます。
初期設定では、次のMIMEタイプが設定されています。
| 拡張子 | MIMEタイプ |
|---|---|
| txt | text/plain |
| html | text/html |
| htm | text/html |
| xml | text/xml |
| xsl | text/xml |
| gif | image/gif |
| jpeg | image/jpeg |
| jpg | image/jpeg |
| jpe | image/jpeg |
| png | image/png |
| tiff | image/tiff |
| tif | image/tif |
| bmp | image/bmp |
| doc | application/msword |
| xls | application/vnd.ms-excel |
| ppt | application/vnd.ms-powerpoint |
| exe | application/x-msdownload |
| zip | application/x-zip-compressed |
| mp3 | audio/mpeg |
| ram | audio/x-pn-realaudio |
| mid | audio/midi |
| wav | audio/x-wav |
| mpeg | video/mpeg |
| docx | application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| docm | application/vnd.ms-word.document.macroEnabled.12 |
| xlsx | application/vnd.openxmlformats-officedocument.spreadsheetml.sheet |
| xlsm | application/vnd.ms-excel.sheet.macroEnabled.12 |
| pptx | application/vnd.openxmlformats-officedocument.presentationml.presentation |
| pptm | application/vnd.ms-powerpoint.presentation.macroEnabled.12 |
| application/pdf |
補足
- MIMEタイプを設定していないと、Garoonに添付されたファイルをダウンロードする際に、元の拡張子とは異なる拡張子で保存される場合があります。
詳細は、よくあるご質問の添付ファイルをダウンロードすると、拡張子が変わってしまう。という記事を参照してください。
WordPressでアップロード出来ない形式のファイルを強制アップロードさせる3つの方法
WordPressテーマ「Nirvana」カスタムCSS設定
▢ 管理画面から、「外観」→「Nirvana Settings」→「テキスト設定」を開くと
各フォント種類とサイズを指定することができます。
WordPressの各種情報まとめサイト


パーマリンクのことを詳しく知ろう!
▢ パーマリンクの意味と決め方を知ろう|WordPressでの設定方法も解説

▢ SEOに効果的なパーマリンクのカテゴリ分けとは?

場所や時期といった典型的な情報分類方法に「LATCH法」と呼ばれるものがあります。
LATCHは以下の5種類の分類方法の略です。
L Location 場所
A Alphabet 日本語では五十音
T Time 時間・時期
C Category 分野
H Hierarchy 階層
さくらサーバーでファイルのアップロードサイズの上限を変更する方法

- 現在の最大アップロードサイズの確認
WordPressのメニューから「メディア」→「新規追加」・・・最大アップロードサイズを確認 - さくらサーバーの最大アップロードサイズの上限変更手順
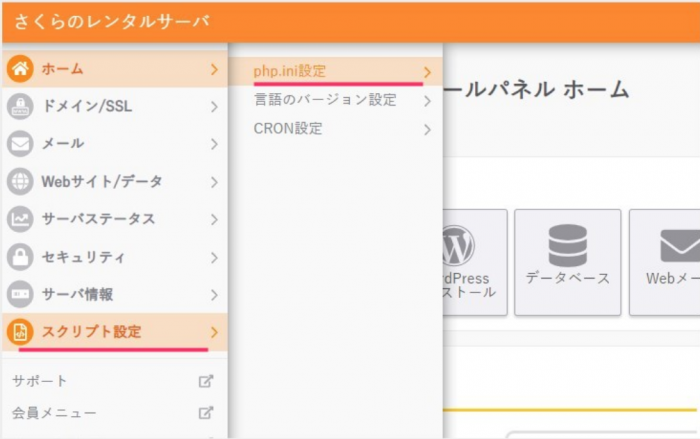
① 「スクリプト設定」→「php.ini設定」

② 赤枠に下記をコピーしペーストする。
※ 最大を15Mにする場合
※ 「post max size」は「upload_max_filesize」より大きく
upload_max_filesize = 15M
post_max_size = 20M

「見出し」を元に、自動で「目次」を生成する方法
▢ プラグイン「Table of Contents Plus」を活用する。
- Table of contents plusのインストール
- Table of contents plusの設定
「設定」→「TOC+」 - 具体的な設定方法
https://open-cage.com/table-of-contents-plus-2/
記事の画像を編集する方法(テキストや枠線を追加)「WP Paint」
- 編集方法① 画像編集ソフトで画像編集 ⇒ 編集済の画像を記事に挿入する
- 編集方法② 未編集の画像を記事に挿入 ⇒ 記事挿入後に画像を編集する
Shortcodes Ultimateの使い方 ~ たった1プラグインで53機能 ~
プラグイン Shortcodes Ultimateは、HTMLの知識がなくても使える装飾機能が、最初から
53種類備わっています。
自由にカスタマイズできるショートコードを生成する便利なプラグインです。








コメント